5 + 1 UX tip, jak zlepšit uživatelskou přívětivost webu
9 min čtení
Správný UX design zlepší nejen viditelnost webu, ale především jeho obchodní výsledky. Návštěvníci se na něm přestanou ztrácet a mnohem snadněji je navedete k vašim cílům – těm, které přinášejí zisk (např. vyplnění formuláře, přihlášení k odběru, kontakt).
Uživatelsky přívětivý web ale nemusí být jen zásluhou UX designéra a hloubkové UX analýzy. Dnes jsem si pro vás připravil 5 + 1 tip, jak zlepšit uživatelskou přívětivost vašich webových stránek svépomocí.
Neztrácejte čas vymýšlením různých nepotřebných vychytávek – naopak podnikněte osvědčené UX praktiky a zlepšete tak své obchodní výsledky. Výsledky poznáte už brzy.
1) Rychlost načítání webu
Základní pravidlo je jednoduché – zajistěte, aby se vaše stránky načítaly pod 3 vteřiny. Jak ale změřit rychlost načítání webu, když jej ovlivňuje spousta faktorů jako třeba výkon počítače nebo kvalita připojení k internetu? Google pro tyto účely vyvinul nástroj, který je volně k použití – stačí jeden klik a PageSpeed Insights vygeneruje hodnoty načítání vašeho webu.
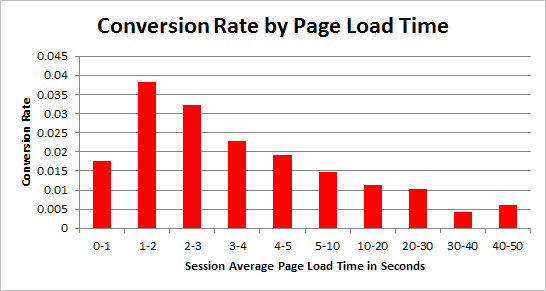
Uživatelé jsou netrpěliví a každé zpoždění v načítání webové stránky vás může ohrozit při uzavření obchodu. Na základě údajů od společností Wallmart a Tagman lze vidět obrovský rozdíl v prodejích mezi rychlým a pomalým načítáním webových stránek.

Stránka se načítá déle než 3 vteřiny? Jste v pekle!
V dnešní netrpělivé době přicházíte o procenta až desítky procent uživatelů.
Ujistěte se, že doba načítání vaší první viditelné obrazovky nepřekročí více než 3 sekundy. Tato doba je opravdu důležitá a rozhodující, protože zákazník ztrácí zájem a z vašeho webu odchází.

Zdroj: truconversion.com
Tip:
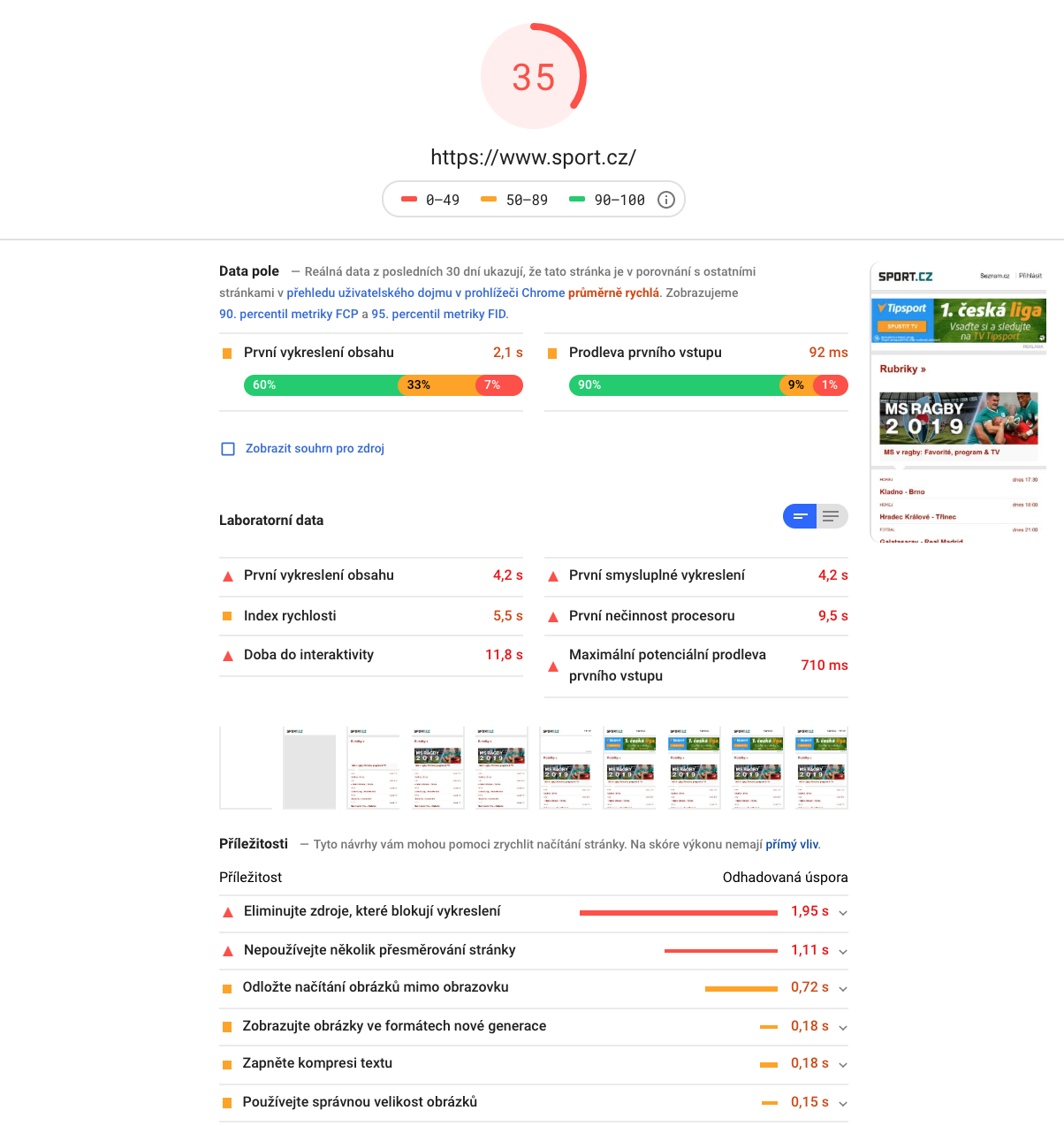
Jak zjistit dobu načítání webové stránky? Jednoduše. :-) Na internetu můžete nalézt plno aplikací, které se na měření doby načítání zaměřují. Za mě osobně doporučuji PageSpeed Insights
Výsledky se Vám zobrazí v ucelené podobě:
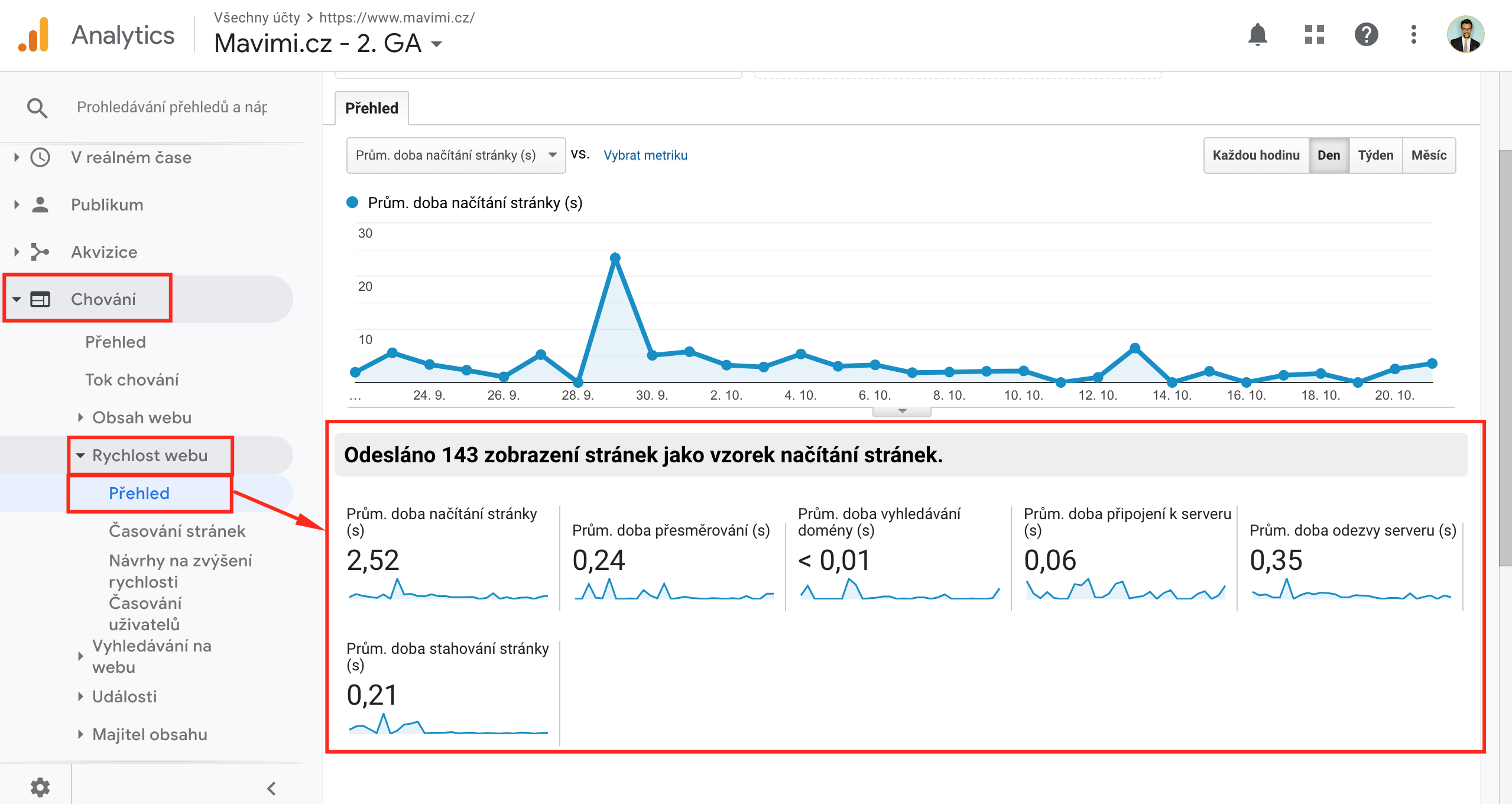
Data o rychlosti načítání vašeho webu najdete také v Google Analytics:
Jak s výsledky Vašeho testování rychlosti naložit?
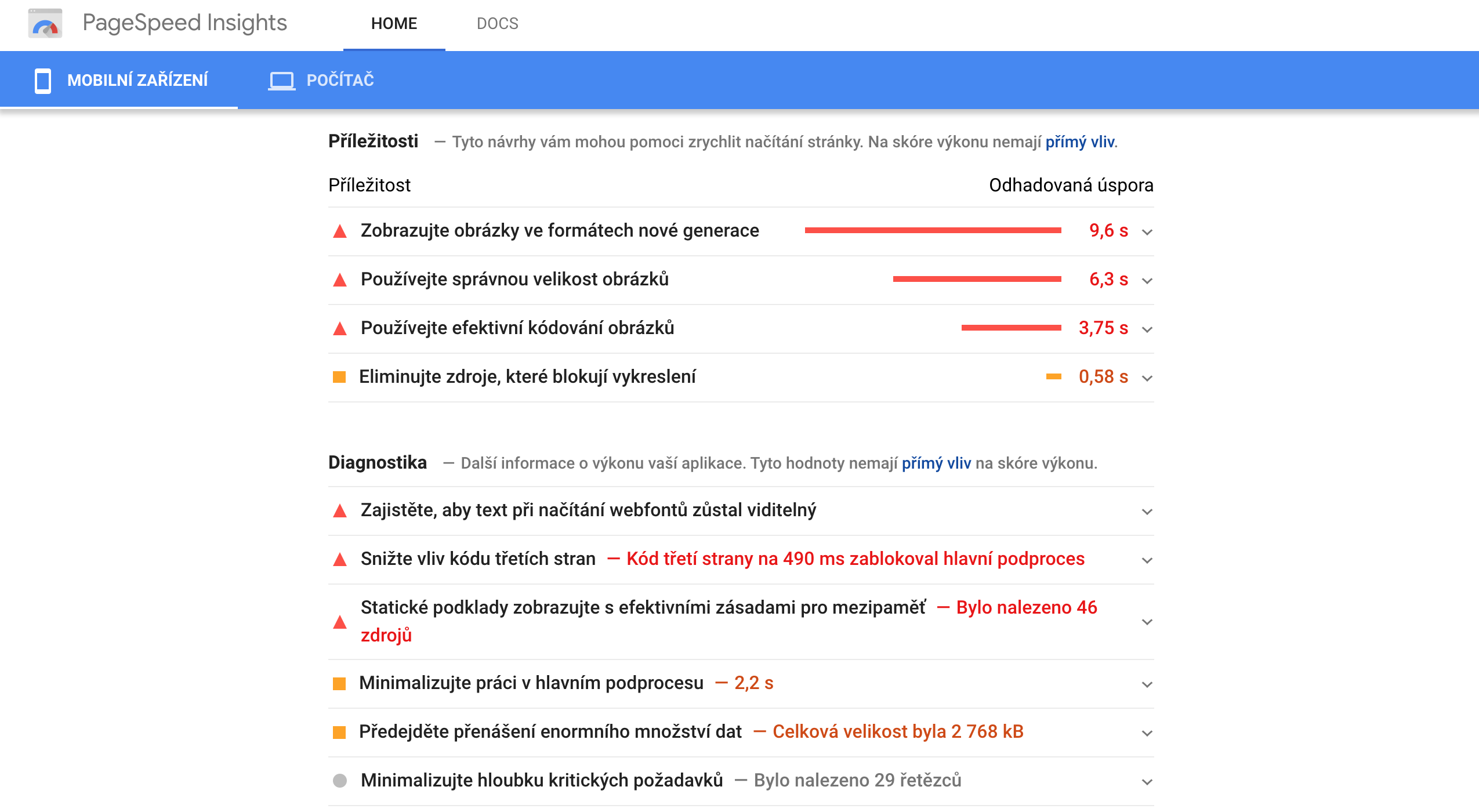
Doporučuji zadat úkol vašemu programátorovi, ať zrychlí web a zaměří se na doporučení právě z GooglePage Isights. Všechny body uvidíte vypsány po otestování:
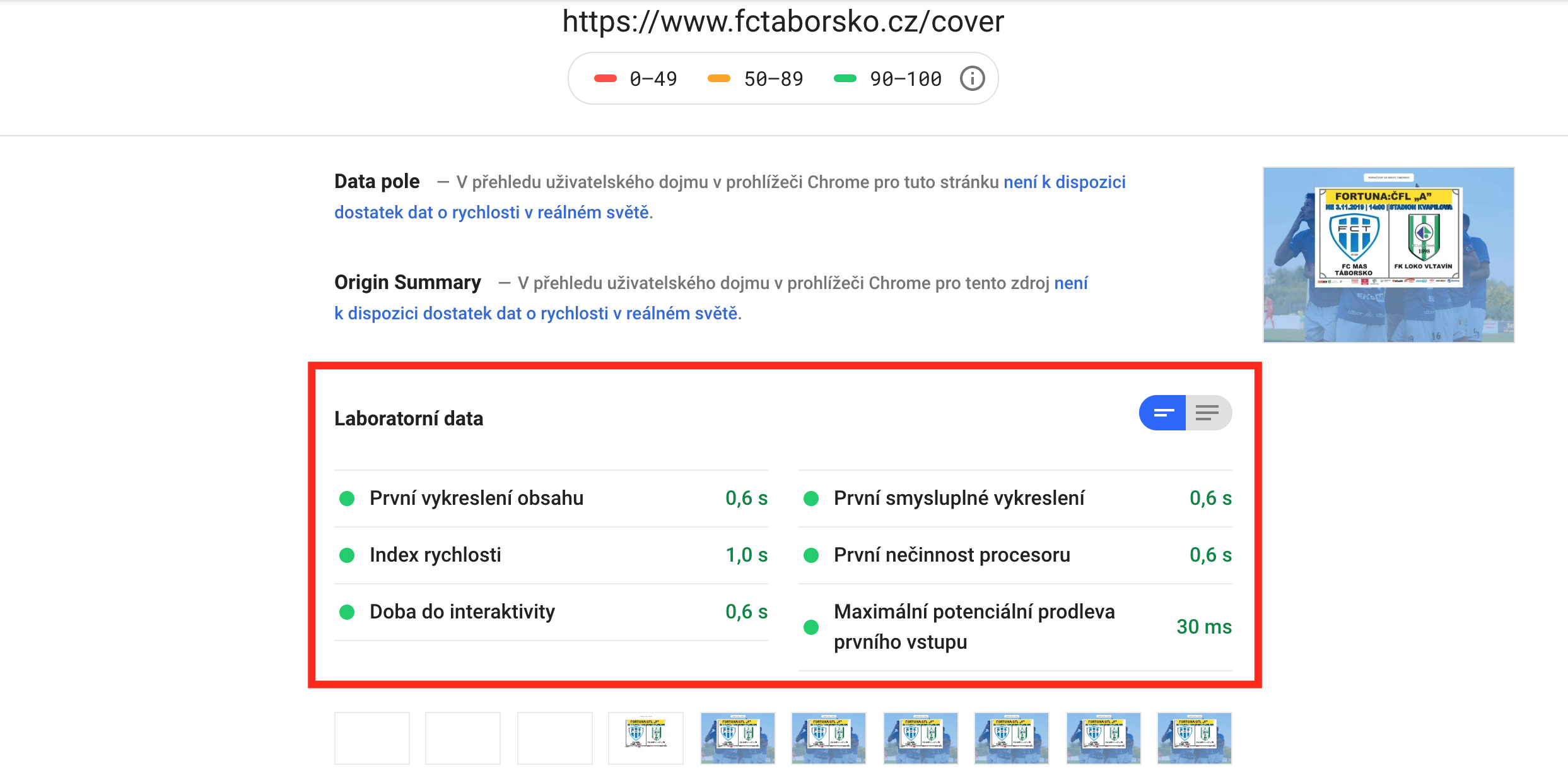
Jak poznáte, že je s rychlostí vše super? Výsledky budou krásně zelené:
Máte rychlost perfektní? Pojďme se podívat na další doporučení.
2) Řekněte, kdo jste
Návštěvníci webových stránek jsou stále náročnější a procházejí vaše stránky čím dál tím rychleji. Nechtějí ztrácet čas procházením webů podrobně a hledat. Odpovědi na své otázky potřebují vidět na první dobrou.
Tip: O tom, jak lidé na internetu (ne)čtou si můžete přečíst v 4 typy skenování obsahu: Jak lidé (ne)čtou webové stránky.
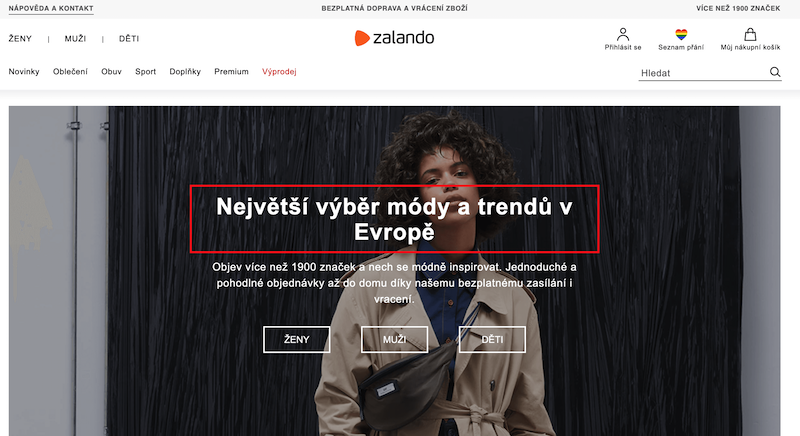
Co z toho plyne pro vás? Shrňte vaši největší přidanou hodnotu do úderných slov (claim) a umístěte ji na opravdu viditelné místo.
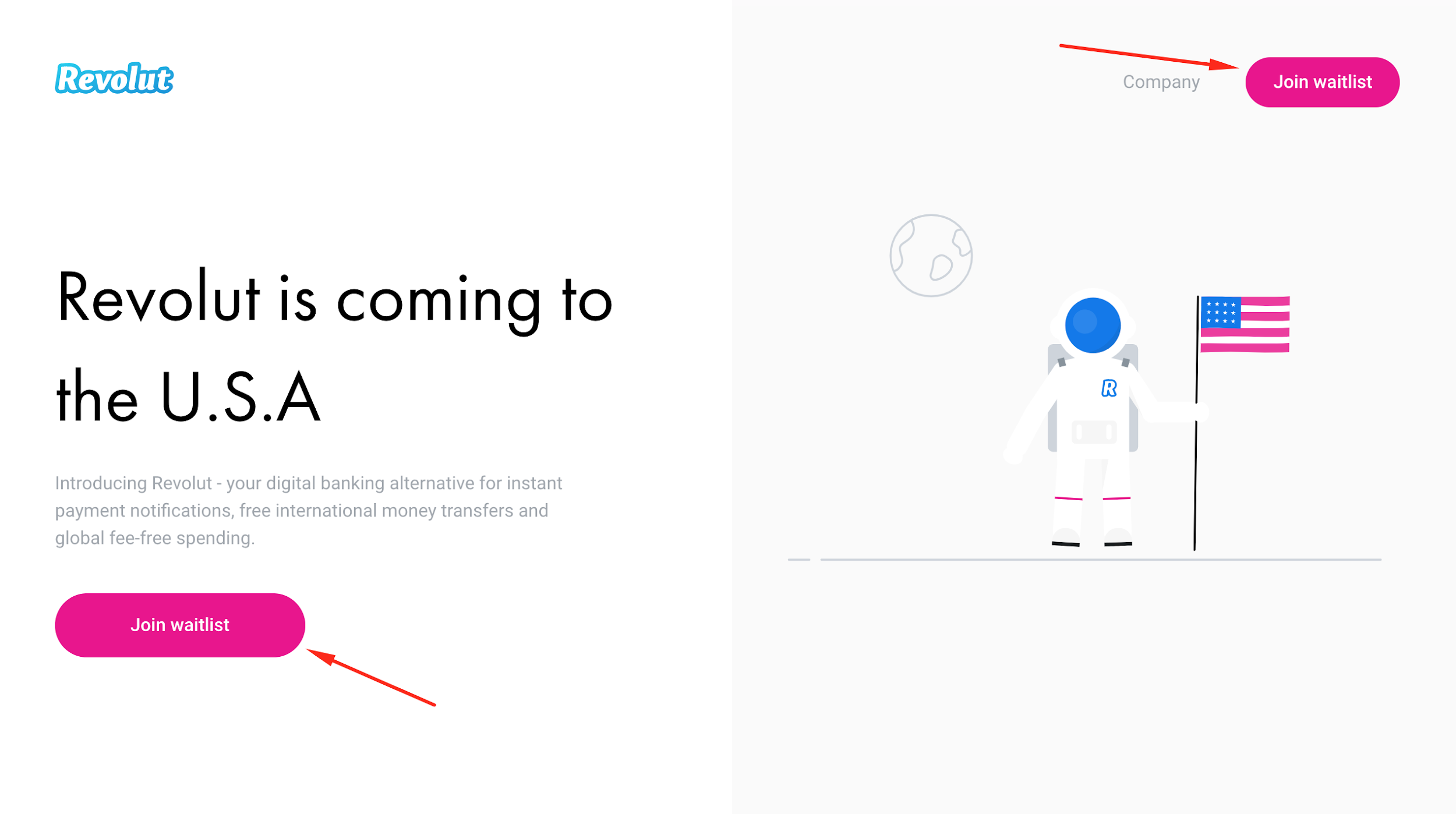
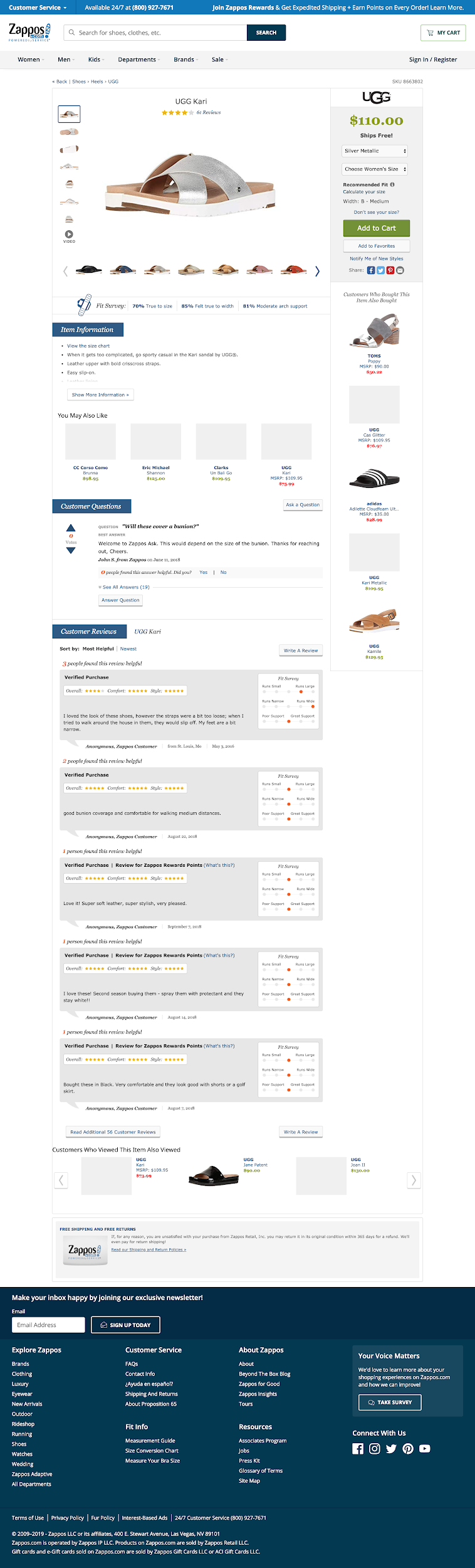
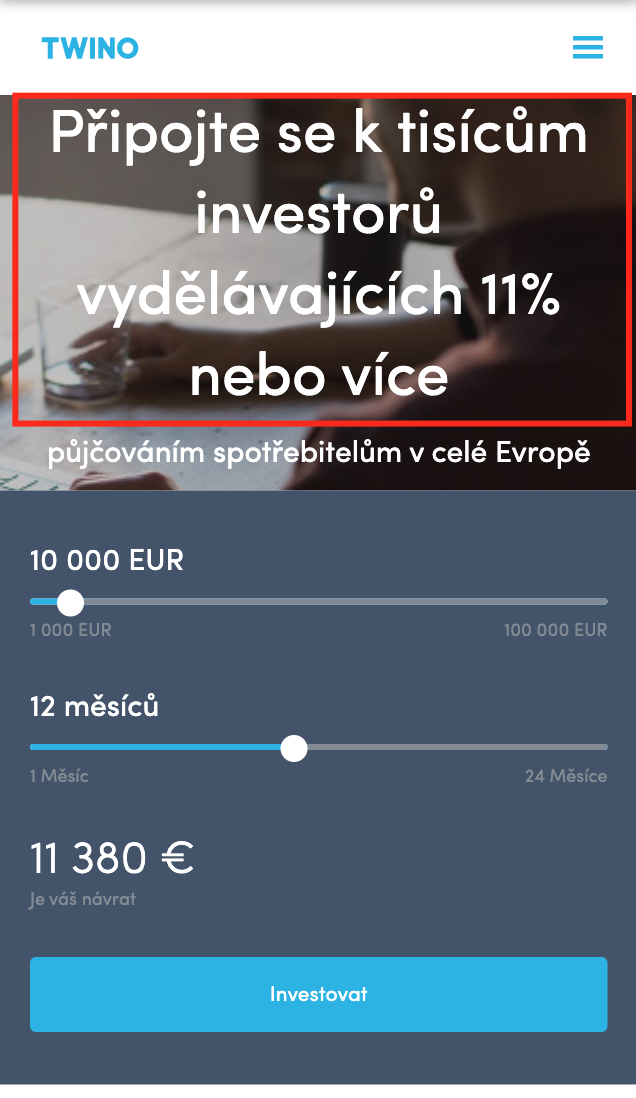
Na následujícím obrázku vidíte, jak může být přidaná hodnota zformulována. Nenechte uživatele hledat a ihned jim řekněte, co od vás nebo na vašem webu získají.
Návštěvníci webových stránek vám dávají přibližně 5 sekund na to, abyste je zaujali. Během těchto 5 vteřin musíte návštěvníkům potvrdit, že se nacházejí na správném místě, kde mohou najít řešení jejich problému. Pokud se tak nestane, odchází pryč a vy přicházíte o zákazníka!

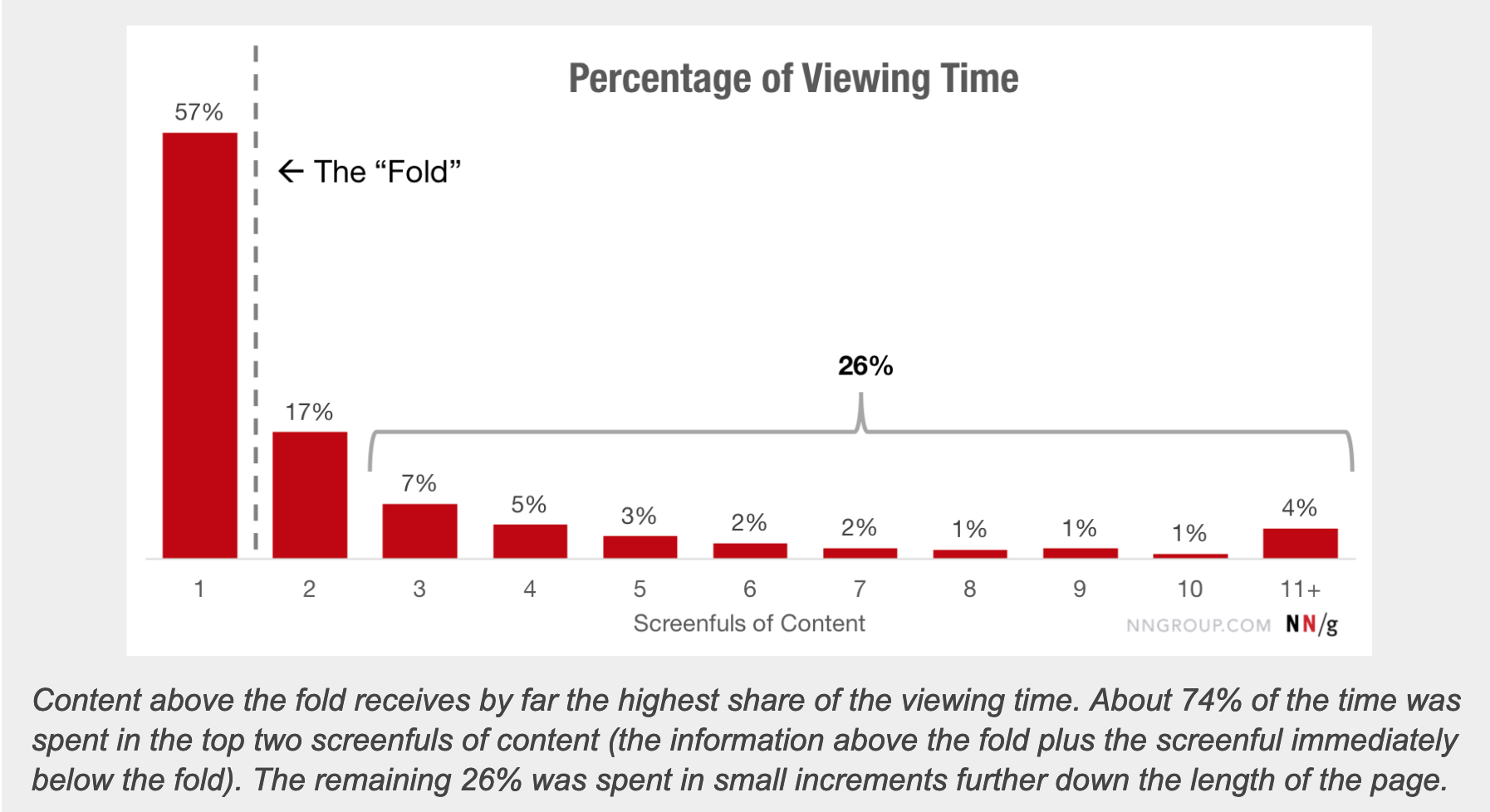
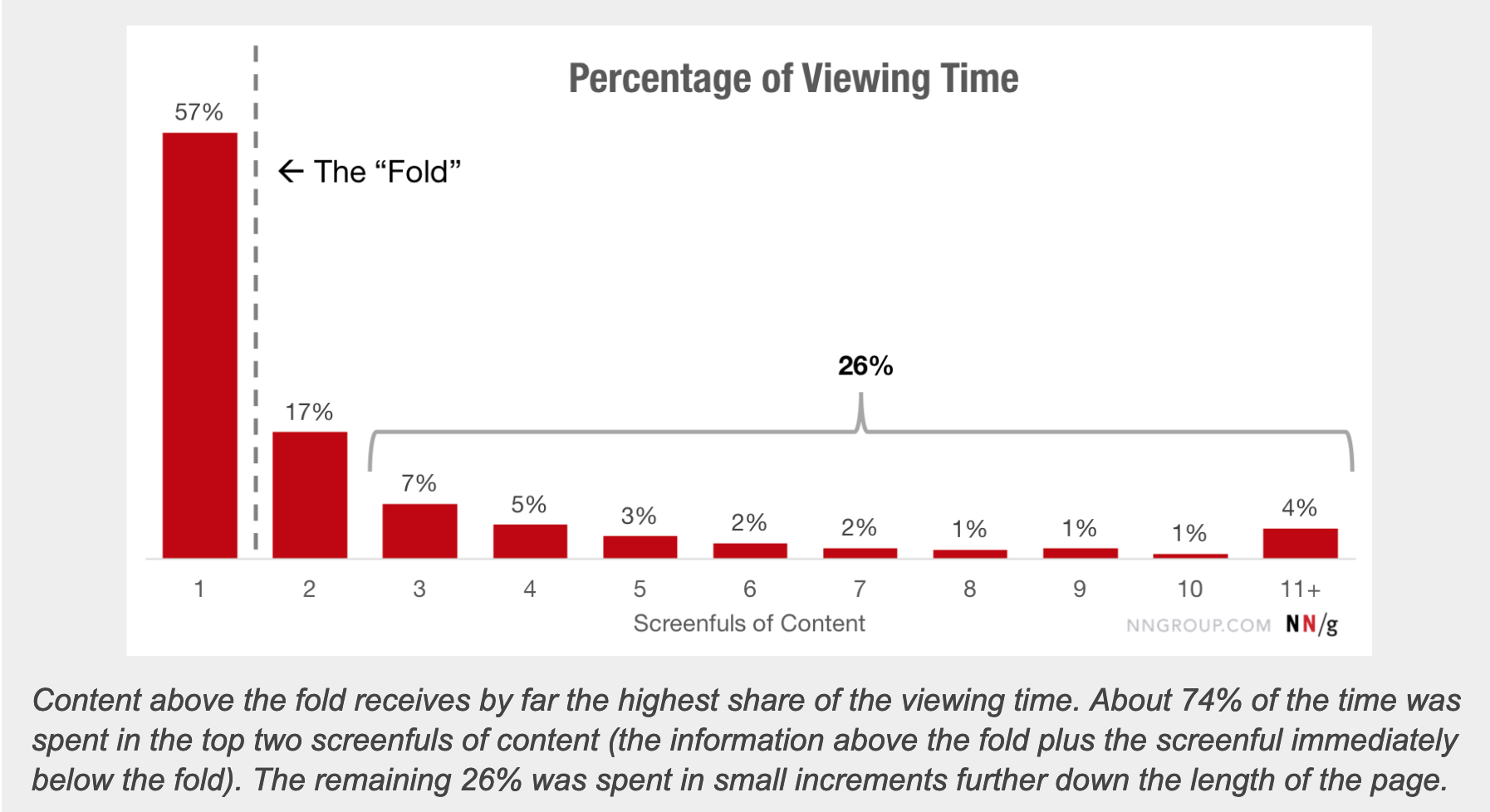
Je třeba si uvědomit, že po prvním obsahu, který uživatel uvidí na webové stránce, mu začne raketovým tempem klesat pozornost a neochota posouvat se (scrollovat) dále po stránce.
 Má váš web jasný claim?
Má váš web jasný claim?
Vyzkoušejte si sami 10sekundový test (EN video s českými titulky, délka 7:00 min.)
Vezměte svou webovou stránku a ukažte ji komukoliv, kdo k ní nemá žádný vztah (nejlépe aby neznal vaši společnost a nikdy váš web neviděl). Zeptejte se ho, o čem si myslí, že váš web je. Pokud se Vám nedostane jasné odpovědi, je to pro vás znamení, že je třeba na tomto bodě zapracovat.
3) Snadná navigace
Návštěvníci vaši webovou stránku pouze skenují/rychle prolétnou. V roce 2008 Nielsen Norman Group provedli výzkum, jehož výsledkem je fakt, že pouze 20 - 28 % návštěvníků na webu čte celý obsah.
Tip: Přečtete si o tom, jak přinutit návštěvníky číst více: 8 tipů, jak donutit čtenáře opravdu číst váš blog
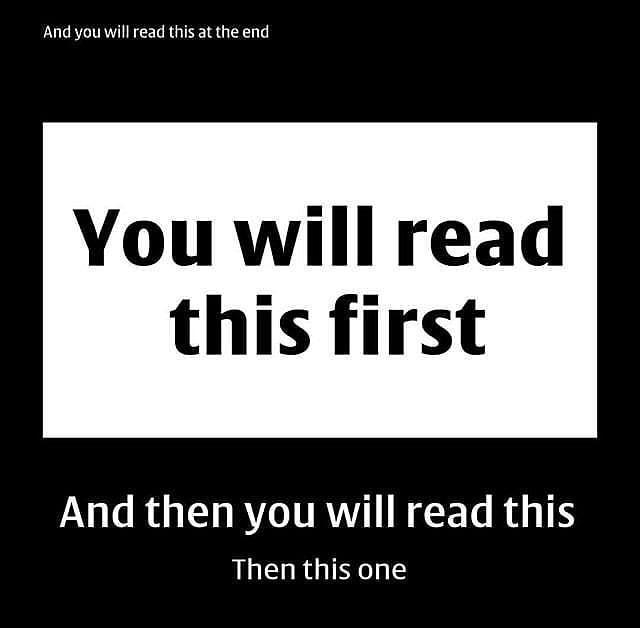
Na následujícím obrázku si můžete sami vyzkoušet, v jakém pořadí uvedený text přečtete.

Bylo to tak? :-)
Co z toho tedy plyne?
Zvýrazněte ty nejdůležitější části webové stránky. Pracujte s pozorností vašich uživatelů.
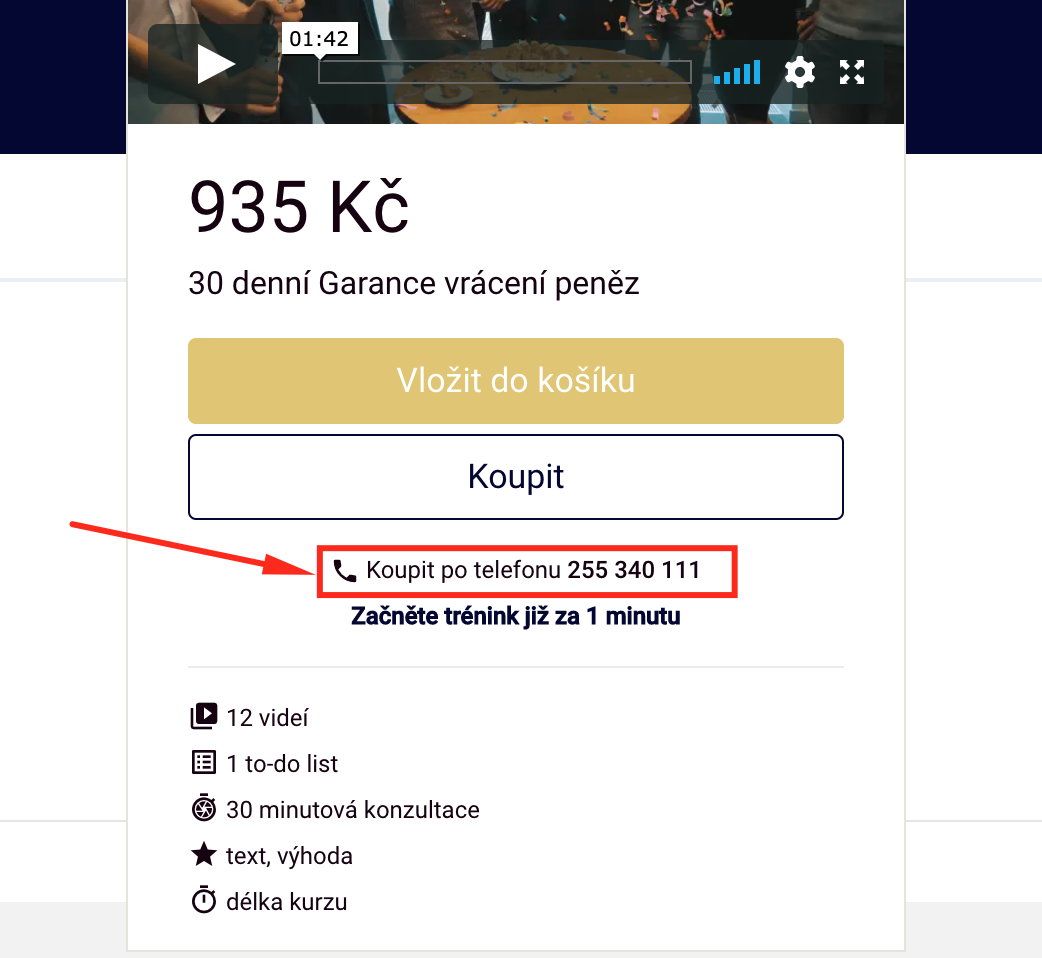
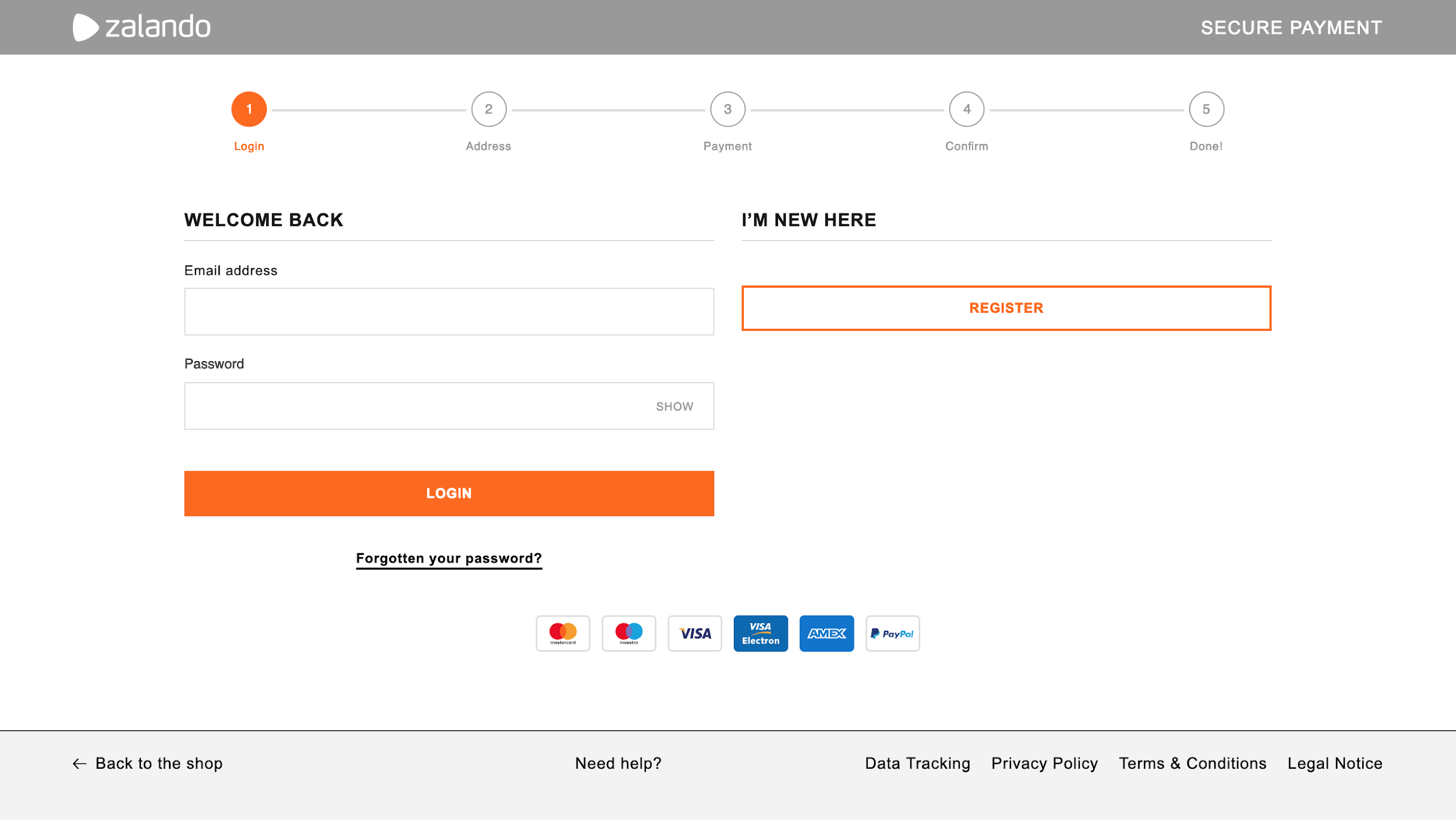
Další z důležitých prvků na webové stránce jsou akční call-to-action tlačítka. Jako majitel dané webové stránky byste měl uživateli ukázat, co má přesně dělat a kam klikat. Nedovolte uživatelům přemýšlet. Pokud musí myslet – ztrácí svou pozornost. A to je špatně. ;-) Příklad jasně viditelného tlačítka najdete na obrázku níže.

Na internetu lze nalézt spoustu různých možností a variant, jak může akční tlačítko vypadat i jak se má po kliknutí na něj chovat. Jaké je ale ta správná cesta?
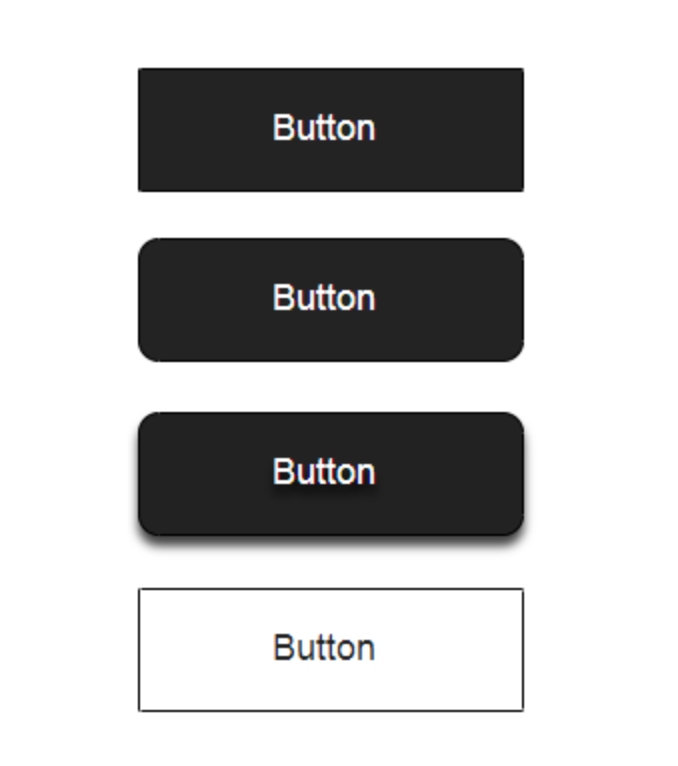
Dle UX Planet jsou nejběžnějšími tipy tlačítek následující:
- vyplněné tlačítko ve tvaru čtverce,
- vyplněné tlačítko se zaoblenými rohy,
- vyplněné tlačítko se stínem,
- tlačítko “ghost” - bez výplně a obsahující pouze pár pixelů na okraji.

V případě akčních tlačítek je třeba se zaměřit na jejich jednoduchost. Nesnažte se uživatele zaumout pomocí různých bláznivých a neobvyklých tvarů. Pokud akční tlačítko nebude intuitivní, ztratí svůj význam. Samozřejmě tím nemyslím, abyste se zdrželi všech efektů, ale využívejte je s mírou.
Tip: Více o akčních tlačítkách se dozvíte v článku Jak mít na webu skvělé call to action tlačítka?
V neposlední řadě je třeba používat krátké věty a vizualizace formou různých obrázků, grafiky či infografiky. Tohle pravidlo platí jak pro verzi na počítač, tak i pro mobil.
Ztrácí se vaši uživatelé?
Proveďte malé uživatelské testování.
Uspořádejte setkání s pěti přáteli, kteří spadají do vaší cílové skupiny a mohli by se stát potenciálními zákazníky. Předveďte jim své webové stránky a řekněte jim, ať si na nich nakoupí to, co se jim líbí.
Pozorujte je a pište si poznámky o tom, kde měli potíže něco najít, zorientovat se na webu nebo naopak, kde všechno hladce fungovalo. Jedině tak si prozkoušíte logiku vašeho webu. A nebude vás to nic stát (maximálně nějaké to kafe a zákusek pro vaše testery). ;-)
4) Přehledný a jasný kontakt
Vytvořte jednoduchý způsob, jak navázat kontakt s návštěvníkem vašeho webu. Jedna z možností je viditelně umístěné telefonní číslo nebo využití chatu.
I ta nejhorší webová sránka má stále šanci neztratit svého zákazníka, pokud se s vámi může návštěvník webu jednoduše spojit. Dejte jim možnost kontaktovat vaši společnosti.
Jak vás může zákazník kontaktovat?
CHAT
Mít chat je dnes téměř samozřejmostí. Chatovací průmysl vyrostl raketovou rychlostí a zákazníci ho dnes považují za standard. V dnešní době nalezneme stále více lidí, kteří se bojí zvednout telefon a zavolat. A pokud navštíví webovou stránku, která není v jejich rodném jazyce, nezavolají už vůbec.
“Webová stránka bez chatu je jako kamenný obchod bez prodejního asistenta”.
Smartsupp
Co je vlastně na chatu lepšího než na e-mailu? Můžete přímo komunikovat s potenciálním zákazníkem v reálném čase a získat od něj okamžitou zpětnou vazbu. Vždyť to znáte i vy, přeci nechcete čekat na odpověď a hledat ji ve své přeplněné e-mailové schránce. :-)

Z vlastní zkušenosti Vám mohu doporučit aplikaci https://www.smartsupp.com. Aplikace je jednoduchá, přehledná a zdarma. Pomocí téhle aplikace můžete nejen komunikovat se svými potenciálními klienty, ale i sledovat jejich pohyb a čas strávený na vašich webových stránkách.
Proces implementace aplikace není složitý. Spočívá pouze v tom, že váš programátor vloží vygenerovaný kód z aplikace vloží do zdrojového kódu.
Jestliže vás pouhé čekání na dotazy ze strany potenciálního klienta nebude naplňovat, můžete chat využít i agresivněji. Chatovací okno může na uživatele vyskočit ihned po příchodu nebo po stanovené době strávené na vašem webu.
Telefonní číslo a e-mail
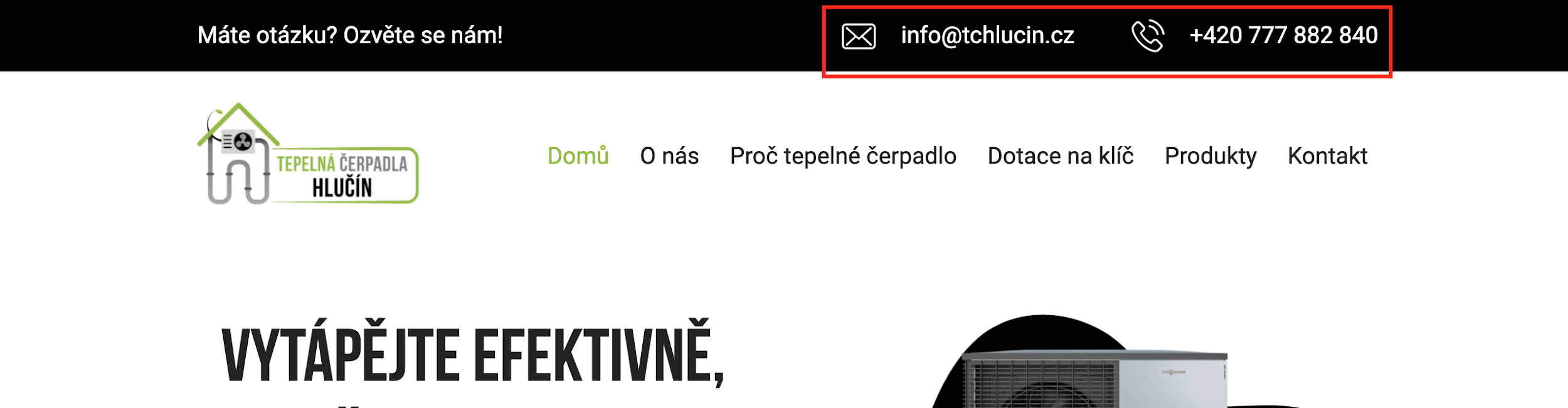
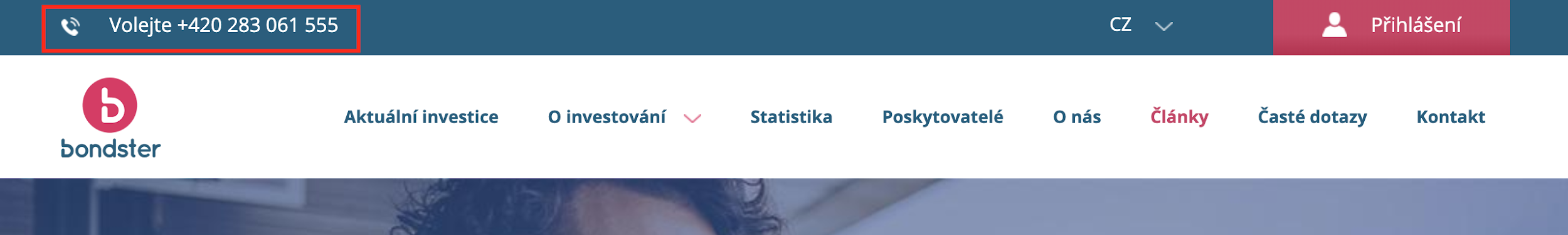
Mějte telefonní číslo a e-mail vždy uvedené na co nejvíce viditelném místě. Mnoho uživatelů je zvyklých, že tyto údaje naleznou v záhlaví webové stránky. Pokud se věnujete lokálnímu businessu nebo businessu v jedné zemi bez různých časových zón nebo jazyků – umístěte jej opravdu viditelně!


Chcete dát zákazníkům extra pohodlí? Nabídněte jim možnost zakončit jejich uživatelskou cestu na webu přes chat nebo zavoláním. :)

5) Jedinečný a zapamatovatelný web
Statistiky ukazují, že uživatelé si vždy nejvíce pamatují jejich první a poslední emoci. Vytvořte proto takové webové stránky, které si každý bude pamatovat.
Mohou nastat dvě situace, jak uživatel ukončí svou nákupní cestu:
a) Nakoupí, nebo nechá vzkaz.
Dejte jim více!
Třeba emociální zážitek – animaci. Tento způsob komunikace využívá např. e-mailový software Mailchimp, který vám dává “placku” po odeslání kampaně.

Na děkovnou stránku můžete přidat např. nějaký vtip, video nebo dát uživateli určitý dárek – stažení zdarma obsahu (e-boook, podcast) nebo nabídnutí slevy na další nákup. Buďte kreativní! Překvapte své uživatele a dejte jim správný důvod, proč by se měli brzo vrátit. :-)
b) Nekoupí nic.
Pokud uživatelé odchází bez nákupu, vytvořte dodatečné popup okno pro rozloučení se speciální nabídkou (promoce, speciální vstup na akci či dárek) nebo je můžete požádat o zadání jejich e-mailu.
Nepodceňte tento moment. Jedná se o poslední šanci, jak zůstat v kontaktu s odcházejícím potenciálním zákazníkem.

Ukázky těch nejlepších popup oken můžete nalézt na Wisepops:
Co můžete nabídnout?
Uspořádejte setkání a proveďte brainstorming. Domluvte si schůzku se svými kolegy a najděte společně možnosti, které můžete nabídnout uživatelům při jejich odchodu, aby na vás nezapomněli.
6) Učte se a napodobujte ty nejlepší.
Pokud nemáte výzkumný tým, spoustu testerů, UX tým, designéry a další kupu specialistů, účinnou metodou je napodobovat ty nejlepší hráče na vašem trhu nebo v e-commerce prostředí. Největší business hráči mají ty nejlepší výzkumné týmy a testují všechno na jejich webových stránkách či aplikacích. Proč se tedy od nich neinspirovat? :)
Z vlastní zkušenosti Vám doporučuji si najít 5-10 webových stránek, o kterých víte, že mají skvělé výsledky. Mohou to být např. 3 leadeři na e-commerce trhu, 3 leadeři z podobného trhu, kde se pohybujete vy a 3-5 vašich přímých konkurentů. Stanovte si, že např. navštívíte jejich webové stránky jednou za měsíc (např. každý 3. den v měsící) a uděláte si printscreen jejich domovské stránky, produktové stránky, landing page a všech stránek z prodejního toku.




Tip: Využijte Full Page Screen Capture extension pro vyfocení celé stránky.
Projděte si veškeré změny, které provedli a zeptejte se sami sebe, zda je můžete také využít. Je třeba brát v úvahu, že ne všechny vylepšení, které fungují u konkurence, musí nutně fungovat i u vás. Pokud ale narazíte na něco, co bude mít dle vašeho názoru potenciál pro zvýšení prodejů nebo konverzí, proveďte změny na svých webových stránkách.
Nezapomeňte používat zdravý úsudek! Nejlepší přístup je diskutovat změny na webu se zkušenými odborníky. Konzultace není zdarma, ale bude vás stát stoprocentně méně než implementace chybného řešení.
Co dále?
Ozvěte se mi. Pomůžu vám s růstem prodejních výsledků vašeho webu nebo podnikání. Napište na e-mail na ondrej@creativehandles.com. Společně se pobavíme, jak využít všechny výše zmíněné UX tipy ve vašem podnikání.
Domluvte si nezávaznou konzultaci
Ondřej Lang
Managing Partner & Growth Hacker
Finalista Startupper of the Year 2019. Vítěz cen SDGs ČR 2019 s Mavimi. Vítěz Masters Gate CZ 2017 v kategorii malé a střední eshopy s Ráj kování. Ondřej konzultuje digitální projekty. Dívá se na věci z různých pohledů a perspektiv. Jeho doporučení firmám přináší nárůsty obratu o desítky %. Pokud chcete růst, pište na ondrej@creativehandles.com.






 Má váš web jasný claim?
Má váš web jasný claim?