Jak vytvořit responzivní web?
5 min čtení
Responzivita je horké téma. Všichni přece chceme návštěvníkům poskytnout co nejlepší zážitek. A je jedno, jestli na náš web dorazí přes počítač, tablet či mobil. Pamatujte na jednu věc, až 94 % uživatelů hodnotí váš web na základě jeho responzivity.
Zvažujete tvorbu zbrusu nového webu nebo má ten stávající už co to za sebou a potřebuje upravit? Nebo váš web prostě nepřináší takové výsledky, jak jste očekávali?
V tom případě jste tady správně. :-) Přinášíme vám návod, jak vytvořit responzivní web, který budou uživatelé milovat.
Webové stránky by měly být schopny přizpůsobit svůj obsah různým velikostem obrazovek. Je třeba myslet nejen na typy zařízení, ale také na jejich různé verze.
Tento problém dokážete efektivně vyřešit právě responzivním designem. :-) Nemusíte navrhovat spoustu stránek pro různá zařízení, není třeba se bát chybějících prvků ani podivně oříznutých obrázků. Potřebujete jen jeden design, který to za vás vyřeší.
Výhody, které responzivita nabízí, vás přesvědčí
Responzivita přináší několik benefitů, které mohou být pro váš byznys klíčové.
Za prvé dokáže nastartovat zapojení uživatelů. Pokud se návštěvníci na vašem webu rychle orientují, s velkou pravděpodobností najdou to, co je zajímá. Ve finále zde stráví i více času. A to je váš cíl, že?
Další výhodou je určitě zlepšení hodnocení vyhledávačů. Google má rád responzivní stránky, to není žádná novinka. Podpoříte tak vyšší umístění ve výsledcích vyhledávání. Zákazníci vás jednoduše najdou a vy nebudete muset investovat vysoké částky do Google reklamy.
Třetím a asi nejdůležitějším benefitem je zvýšení konverzí. A o to nám všem jde. :-) Responzivitou dokážete oslovit a přesvědčit větší spektrum potenciálních zákazníků a zvýšit tak vaše prodeje.
Chcete zjistit, jak vytvořit konverzní web? Přečtěte si tento článek. :-)
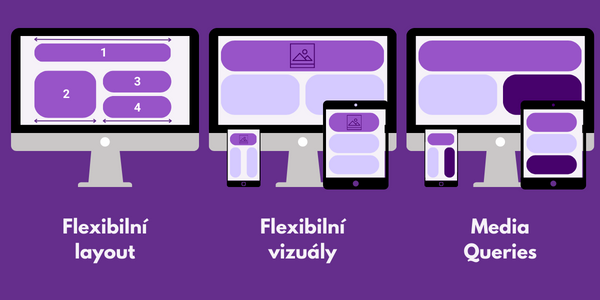
Nezapomeňte na tyto tři hlavní komponenty
Flexibilní layout
Responzivní design funguje na principu algoritmu, který bere v úvahu procentuální rozložení jednotlivých prvků na celkové šíři stránky.
Postačí, když definujete toto rozložení a obsah se potom automaticky rozdělí do určitého počtu sloupců. Prvky jednoduše změní svoji šířku i výšku spolu se změnou velikosti obrazovky.
Flexibilní vizuály
Když použijete flexibilní layout s relativními hodnotami (například s procenty), nic na stránce nebude mít konstantní velikost na všech zařízeních. A to platí i pro obrázky.
Můžete tedy vytvořit jeden obrázek a dát prohlížeči pokyn, aby změnil jeho velikost podle velikosti obrazovky.
Media Queries
Media Queries jsou v podstatě filtry, které se přidávají do CSS tak, aby stránka reagovala na různé typy zařízení. Jsou založeny na pravidlech a podmínkách.
Do kódu tedy přidáváme pravidla minimální a/nebo maximální šířky, rozlišení či typu prohlížeče. Také se zde nabízí možnost skrýt některé prvky na vybraných zařízeních nebo podmínit změnu velikosti písma či dokonce barvy.
6+1 krok, jak na responzivní design
1. Návrh stránky
Dobře si promyslete, co by na jednotlivých stránkách mělo být. Udělejte si představu o prvcích a jejich velikostech. A nezapomeňte ani na to, jak bude váš web vypadat na různých zařízeních. Budou se stránky, prvky či obsah lišit?
Zvažujete tvorbu nového webu? Promyslete si odpovědi na tyto otázky. :-)
2. Základní layout
Jak budou prvky na stránce rozmístěny? Chcete některé z nich skrýt pro uživatele vybraných zařízení? Odpovězte si na tyto otázky a pokračujte.
Co by měl obsahovat každý web? V tomto článku najdete 11 věcí, které se vyplatí přidat i na váš web!
3. Výběr vhodného nástroje
Existuje několik nástrojů, které vás podrží při tvorbě responzivního webu. I váš webový designér pravděpodobně použije některý z nich. Za zmínku stojí například Bootstrap, Wirefy nebo Style Tiles. Každý z nich je v něčem výjimečný. Výběr je jen na vás. Zvolte si ten, s nímž se vám bude pracovat nejlépe. Neolitujete. Tyto nástroje šetří práci i čas. ;-)
4. Implementace Media Queries
Media Queries jsme si vysvětlili již výše. Použijte je pro nastavení minimální a maximální velikosti obsahu, aby vyhovoval různým velikostem zařízení. Rovněž je můžete využít i pro skrytí některých designových prvků. Do designu pro mobilní zařízení pravděpodobně budete chtít přidat prvky navíc. Ale může to být i naopak. Je něco, co bude lepší zobrazit jen na větších obrazovkách?
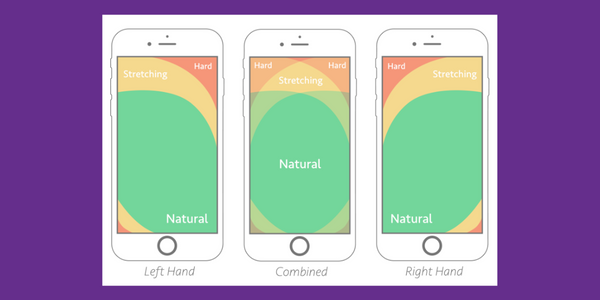
5. Vytvořte design pro velké palce
Když si uživatelé prohlížejí váš web přes mobil či tablet, drží je v ruce a pro kliknutí používají palce. Myslete na to. Vytvořte design, který bude snadno ovladatelný a intuitivní. Rovněž berte v úvahu i velikost palců.
- Raději se vyhněte příliš malým tlačítkům. Jejich doporučená velikost by měla být nejméně 44px.
- Hlavní navigaci umístěte do dolní části.
- Ostatní prvky přidejte do středu obrazovky.
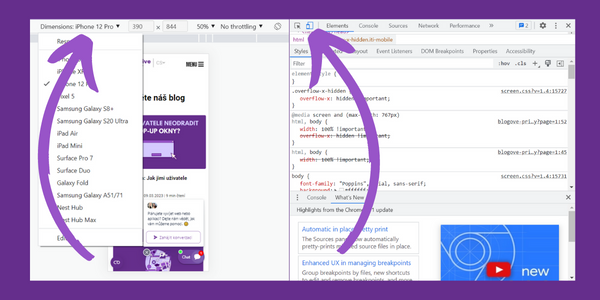
6. Následuje testování
Takto vytvořený web pečlivě otestujte. Můžete k tomu využít funkci v prohlížeči. Jednoduše stiskněte Ctrl+Shift+I a ocitnete se v nástrojích pro vývojáře. Po kliknutí na Dimensions se zobrazí různé typy zařízení. Postupně si projděte všechny a hledejte nedostatky.
Všechny postřehy si zaznamenejte a následně je v návrhu stránky upravte. Nechcete přece, aby chyby viděl nový návštěvník vašeho webu. Do testování klidně zapojte i více lidí.
7. Outsourcujte svůj projekt
Responzivita je při tvorbě webu klíčová. Pro některé firmy je ale obtížné ji dosáhnout. Proto zvažte najmutí agentury, která má zkušenosti s navrhováním responzivních webových stránek, které splňují všechny výše uvedené kroky.
Hledejte partnera, který vám poradí s celým procesem, od technologické podpory a hostování přes návrh až po vývoj, testování a následné úpravy. Ušetříte svůj čas a urychlíte i celý proces uvedení vašeho responzivního webu na trh. :-)
Podtrženo sečteno: Tvorba responzivního webu může být velkou výzvou. Se správným přístupem a s využitím vhodných nástrojů to dokážete. A výsledek bude určitě skvělý. :-)
Pokud se chcete dozvědět více o tom, jak vytvořit responzivní webové stránky, nebo hledáte někoho, kdo vám poradí, neváhejte se na mě obrátit. :-)