Získejte nové klienty zlepšením přístupnosti vašeho webu
14 min čtení
V Česku žije přes 1,5 milionu lidí s handicapem. Mezi nimi jsou i vaši zákazníci.
Máte skvělý web. Graficky krásně zpracovaný, optimalizovaný pro vyhledávače, takže lahodí nejen oku ale i robotům. Nechybí vám ale něco? Je váš web přístupný pro všechny bez výjimky?
Málokdy se podnikatelé zamýšlí nad tím, jak a jestli jejich web vyhovuje handicapovaným uživatelům. Přitom fungování v online světě je pro mnohé z nich příjemnější než naživo. Díky nejrůznějším technologiím si totiž poradí i bez pomoci asistenta, kterého by např. během nákupu v kamenném obchodě potřebovali. Má to ale háček. Většina webů není přístupných.
Na světě je přes 15 % zdravotně znevýhodněných lidí, je tedy velká pravděpodobnost, že navštěvují i váš web. To, jestli odejdou s frustrací z nejrůznějších překážek, které jim brání přirozeně na webu fungovat, nebo si např. pohodlně nakoupí, závisí jen na vás a kvalitě vašeho webu.
Zdroj: 99designs.com
Proč se webovou přístupností zabývat?
Pokud jsem vás pořád nepřesvědčila, tak tu pro vás mám 5 důvodů, proč byste se měli přístupností webu či mobilní aplikace zabývat.
- Přicházíte o handicapované zákazníky
- V Česku žije přes 1,5 milionu lidí s handicapem. Mezi nimi jsou dost možná i vaši potenciální zákazníci, o které bez uzpůsobení webu přicházíte.
- Vyčleňujete seniory
- Procházení bezbariérového webu je jednodušší i pro seniory, kterých je v České republice přes 2,5 milionu.
- Zákonné podmínky
- Pokud cílite na americký trh, tak je přístupnost stanovená zákonem pro všechny weby a mobilní aplikace. U nás přístupnost stanovuje zákon 99/2019 SB. pouze pro veřejné instituce (např. webové stránky měst či veřejných organizací) a ukládá jim povinnost umístit na stránce prohlášení o přístupnosti.
§4 Zajištění přístupnosti internetových stránek a mobilních aplikací. Povinný subjekt zajistí, aby jím spravované internetové stránky a mobilní aplikace byly přístupné, a to tím, že je pro jejich uživatele, zejména pro osoby se zdravotním postižením, učiní vnímatelnými, ovladatelnými, srozumitelnými a stabilními.
- Lepší umístění vaší stránky ve vyhledávačích
- SEO (Search Engine Optimization) a přístupnost webu (accessibility) mají spoustu podobného. Z nepřístupného webu znevýhodnění uživatelé rychle odchází, což se vyhledávačům jako Google nebo Seznam nelíbí a vyhodnotí váš web jako nekvalitní zdroj informací.
- Lepší UX
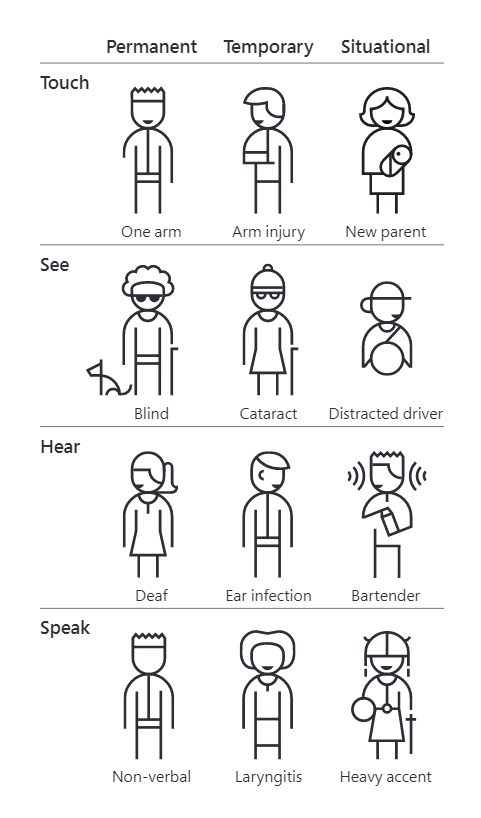
- Pomocí přístupného webu zlepšujete uživatelskou zkušenost, UX, všem. No jen zhodnoťte sami kolik lidí se za život objeví v jedné z následujících kategorií.

Např. v USA ročně trpí 26 000 lidí ztrátou horní končetiny, ale když započítáme i lidi, kteří nemohou používat jednu ruku, ať už z krátkodobého či dlouhodobého hlediska, tak je jich dohromady více než 20 milionů. (Inclusive toolkit 101 – Microsoft)
Pravidla webové přístupnosti
Web Content Accessibility Guidelines jsou celosvětově uznávaná pravidla pro tvorbu přístupného webu. Jednotlivá opatření se dělí do čtyř tematických principů – vnímatelnost, ovladatelnost, srozumitelnost a dostatečná stabilita. A každý z principů obsahuje celou řadu konkrétních opatření, které se navíc řadí do tří úrovní.
- Základní úroveň A
- Základní úroveň má nejvyšší prioritu a její podmínky jsou jednoduše dosažitelné. Pokud budete tyto podmínky ignorovat, váš obsah bude pro určité skupiny uživatelů zcela nepřístupný.
- Stření úroveň AA
- Splnění střední úrovně AA je sice o trochu náročnější než u základní úrovně, ale odstraníte tak závažné bariéry, které znesnadňují procházení webu.
- Nejvyšší úroveň AAA
- Implementací opatření úrovně AAA získáte ten nejlepší výsledek -- zcela přístupný web pro různé skupiny hendikepovaných uživatelů. Tato opatření už bývají nákladnější nebo pracnější, vše závisí na vašich cílech a schopnostech. (Master.cz)
Zdroj: w3.org
Tipy pro okamžité zlepšení přístupnosti vašeho webu
V této části článku vám představím praktické tipy, které zlepší bezbariérovost vaší aplikace nebo webu. Pro lepší přehled jsem je rozdělila podle principů WCAG (vnímatelnost, ovladatelnost a srozumitelnost) a zaměřila se na tipy z úrovně A, tedy té která má největší prioritu.
Vnímatelnost
Uživatelé musí být schopni vnímat předkládané informace. Nemohou být neviditelné pro všechny jejich smysly.
Kontrast
Dostatečný kontrast je základ. Aby si informace na vašem webu mohlo přečíst co nejvíce lidí, měli byste využít poměr 7:1 (tím splníte i podmínku z nejvyšší kategorie přístupnosti AAA).
Zdroj: vzhurudolu.cz
Na obrázku vidíte rozdíly mezi jednotlivými úrovněmi podle pravidel přístupnosti. Poměr 3:1 jako minimální kontrastní poměr ve svých textech zmiňuje odborník na přístupnost, Radek Pavlíček.
Tip: Otestujte si kontrast na vašem webu. Pomocí nástroje “Contrast Checker” zjistíte, jestli jsou barvy dostatečně kontrastní.
Barvy
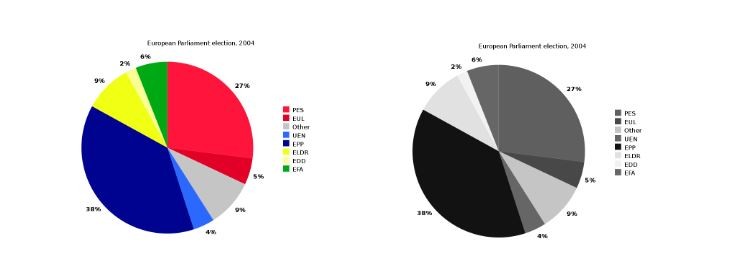
Kontrast vždy ale nestačí. Někteří uživatelé nedokáží rozeznat jednotlivé barevné odstíny, nebo je vůbec nevnímají. Proto se nikdy nespoléhejte jen na odlišení důležitých informací za pomocí barevné škály, doplňte i jiné prvky.
Zdroj: master.cz
Určitě mi dáte za pravdu, že při černobílém tisku by tato úprava potěšila každého.
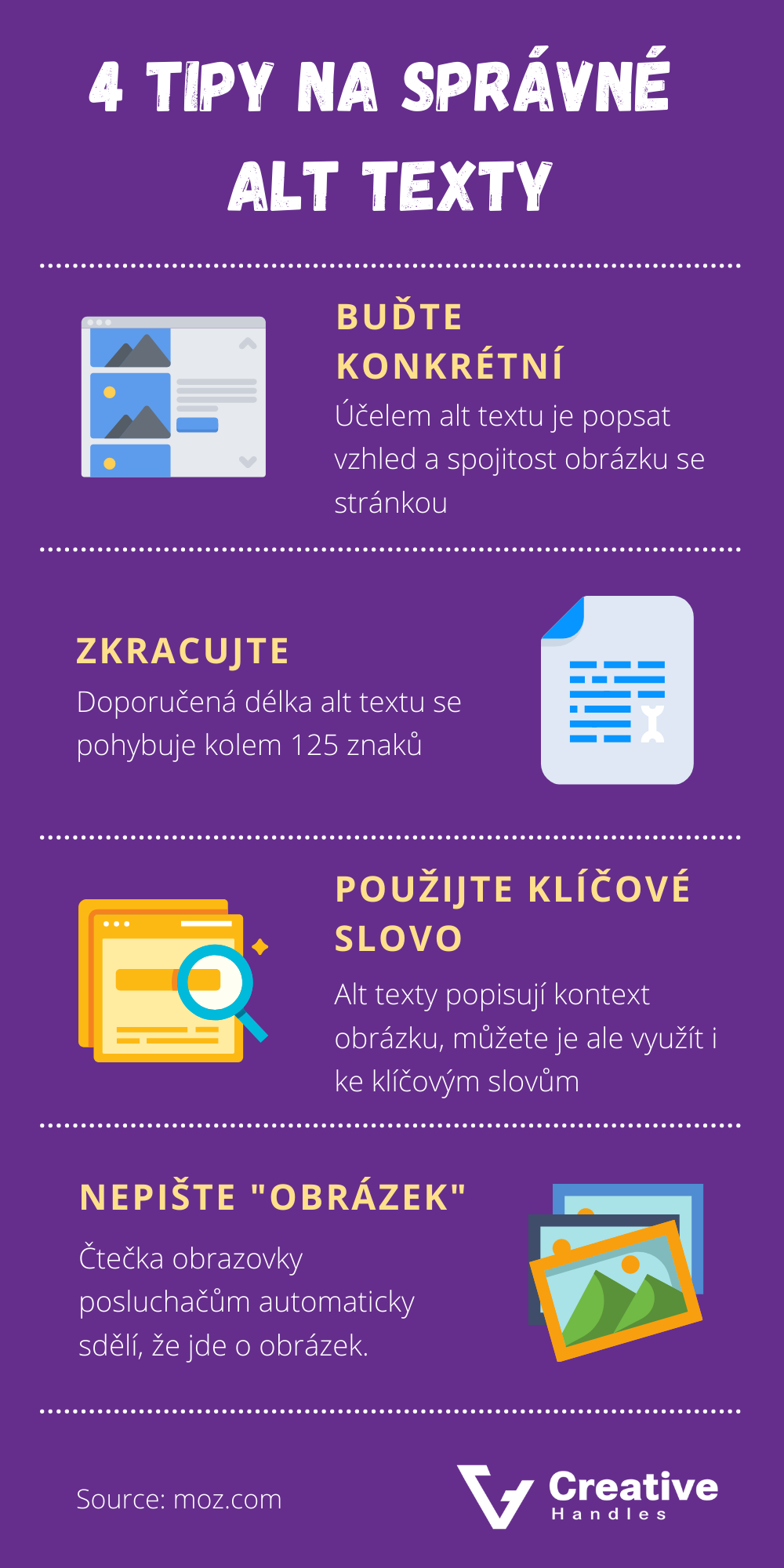
Alternativní popisky k obrázkům
Aby byl význam obrázků dostupný i pro ty, kteří nemají možnost je vidět, je správné využívání alternativních popisků naprosto klíčové. A proč zdůrazňuji správné? Nestačí snad alternativní popisek (tag alt) jen zařadit do HTML kódu?
Stačí, ale je důležité myslet na to, aby byl popis dostatečně vystihující. Je rozdíl, jestli napíšete veverka, nebo veverka na stromě. Snažte se proto vždy vystihnout podstatu obrázku, aby uživatelům neunikly žádné souvislosti nebo podstatné informace.
Alt tagy nepomáhají jen uživatelům se zrakovým postižením. Alt popisek se zobrazí všem uživatelům, když se jim z nějakého důvodu obrázky nemohou načíst. Tento popisek také částečně pomáhá i vám, jeho správné nastavení vám často zlepší pozici ve vyhledávačích.
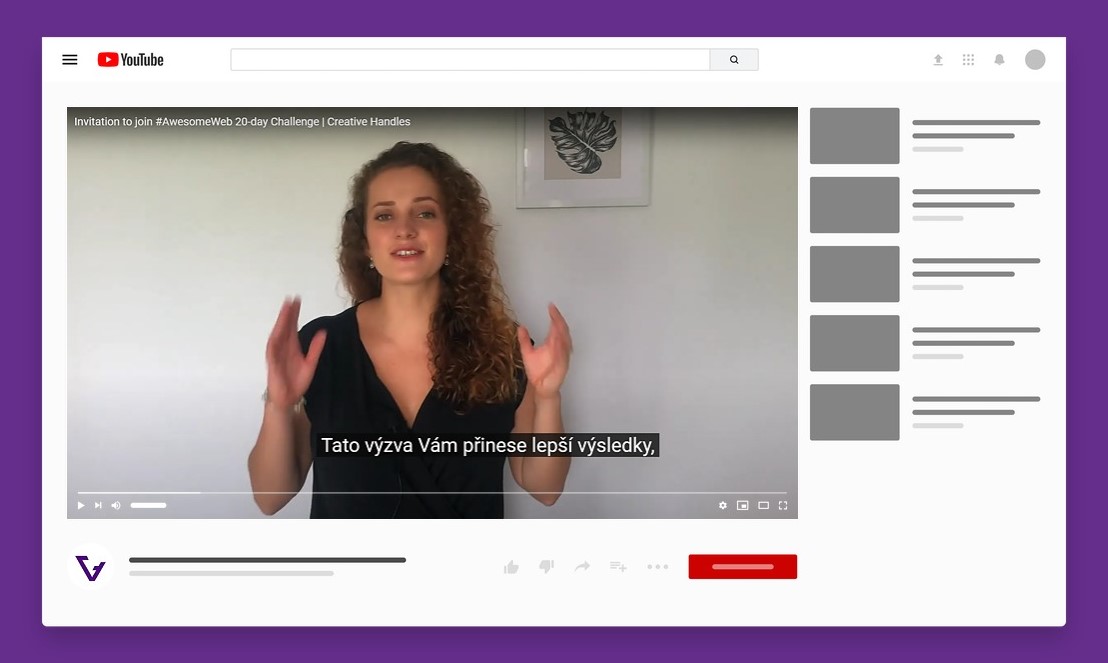
Titulky ve videích
U videí se nabízí možnost mluvený proslov přepsat, nebo přidat titulky. Tohle doporučení je sice časově náročnější, ale váš web se tak stane přístupnější široké škále veřejnosti. Prosperovat z toho budou také další návštěvníci, kteří nemají možnosti pustit si zvuk, či mluví jiným jazykem.
Animace
Animace, které blikají víckrát než třikrát za sekundu mohou vyvolat záchvaty, a proto by se na webu vůbec neměly umísťovat. Prvky, které se pohybují, blikají nebo rotují, by měl mít návštěvník webu možnost skrýt, nebo pozastavit.
Zdroj: levelaccess.com
Ovladatelnost
Uživatelé musí být schopni rozhraní ovládat. Jinými slovy rozhraní nemůže vyžadovat akci, kterou uživatel nemůže provádět.
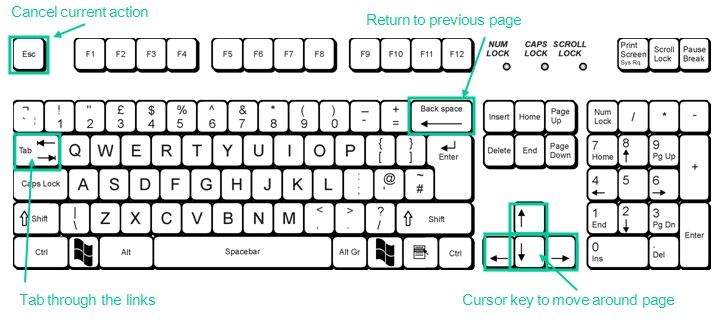
Ovládání skrze klávesnici
Mnozí návštěvníci webu procházejí internet pomocí klávesnice. Mačkání kláves je efektivnější a někteří uživatelé ani jinou možnost nemají (např. nevidomí, slabozrací a tělesně postižení). Pokud web uživatelům ovládání pomocí klávesnice neumožňuje, stává se pro mnohé nepoužitelný.
Zdroj: disabledfriendly.weebly.com
Další problém nastává, když uživatelé nevidí, který prvek (odkaz, tlačítko, políčko ve formuláři...) mají zrovna vybraný. Sami si můžete projít svůj web pomocí tabulátoru a rychle zjistíte, jestli byste se bez velkých potíží zorientovali. Pokud ne, je potřeba správně definovat vlastnost :focus pro vybrané prvky. Je možné, že máte vyplé zvýraznění (outline: 0 nebo outline: none). Trvá to jen chvíli, ale návštěvníci webu vám budou vděční.
Tip: Více informací o tomto tématu najdete na outlinenone.com
Výstižný popis u odkazů
Různá čtecí zařízení pro handicapované umožňují zobrazit pouze odkazy a ignorovat okolní text. Pokud se tedy používá univerzální text typu: číst více, další informace nebo třeba klikněte zde, tak návštěvník nemá šanci zjistit, kam odkaz směřuje a čeho se týká.
Poznejte našich 10 + 1 vychytávek zdarma k usnadnění práce s webem. Klikněte sem.
vs.
10 + 1 vychytávek zdarma, které mi usnadní práci s webem.
Vyhněte se zvýrazňování textu podtržením. To má uživatel spojeno s označením hypertextových odkazů. Předejdete tak komplikacím.
Srozumitelnost
Uživatelé musí být schopni porozumět informacím i fungování uživatelského rozhraní.
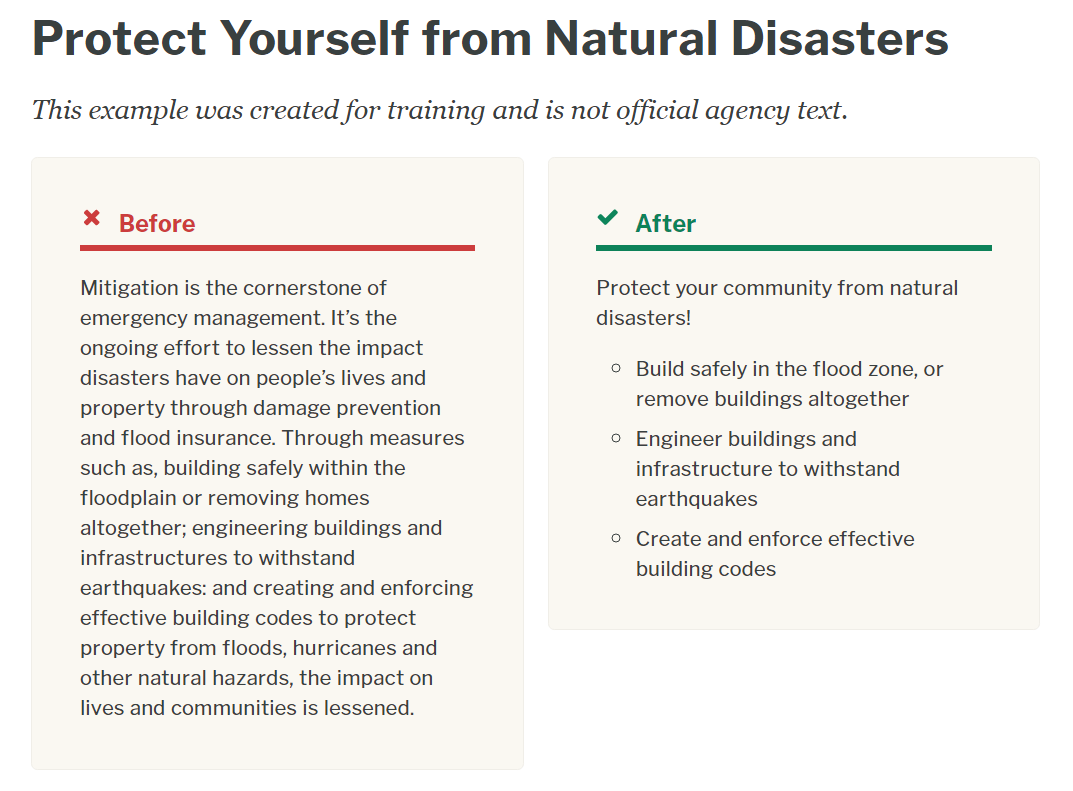
Strukturovaný text
Vaše cílová skupina by měla rychle porozumět tomu, co jim chcete říct. Je také důležité zachovat i určitou textovou strukturu, jako je rozdělení do odstavců, vyhýbání se dlouhým souvětím a využití typografie k upoutání čtenářovi pozornosti (velikost písma, barva, ztučnění atd.)

Chcete upoutat čtenáře? Přečtěte si 8 tipů, jak donutit čtenáře opravdu číst váš blog
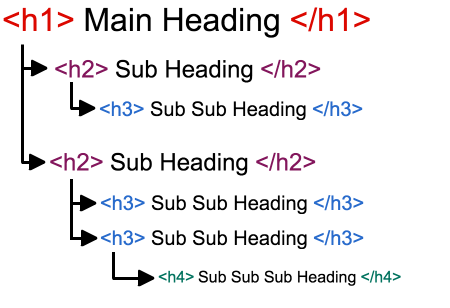
Správná hierarchie nadpisů
Díky využití několika úrovní nadpisů a podnadpisů dokáže struktuře stránky porozumět i člověk, který ji nemůže vidět a snadno najít sekci, která ho zajímá.
Věděli jste ale, že i vyhledávače podle nadpisů hodnotí, o čem článek pojednává? Správné umístění klíčových slov do nadpisů na stránce tak může zlepšit její postavení ve vyhledávačích.
Doporučené rozvržení:
- Úroveň <h1> se využívá pro hlavní nadpis na stránce.
- Pomocí <h2> označte podnadpisy.
- Úrovně <h3> až <h6> využijte podle potřeby na označení dalších úrovní podnadpisů.

Pro zlepšení přístupnosti webu je zásadní, abyste se vyhnuli přeskakování jednotlivých úrovní, podle kterých se uživatelé, kteří používají čtečky obrazovek, orientují.
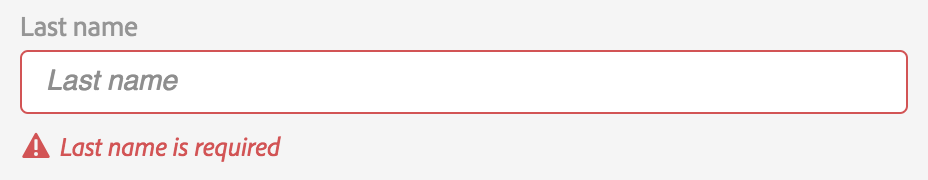
Oznámení chyb ve formulářích
Nielsen Norman Group zmiňuje tři důležité principy oznámení chyb ve formulářích, které pomohou zlepšit celkovou UX (uživatelskou zkušenost).
- Upozornění na chybu je snadno pochopitelné a rozeznatelné.
- Chybné pole jde lehce najít.
- Uživatelé si nemusí pamatovat pokyny k opravě chyby.
Zdroj: nngroup.com
Důležitost přístupného webu
Přístupnost webu bývá stále častěji zmiňované téma a podnikatelé by ji při vývoji webu nebo aplikace neměli podceňovat. Zakládat si na přístupném webu je investice do budoucna, která se vrátí nejen z pohledu lepšího umístění ve vyhledávání (SERP), ale také vám otevře dveře k novým zákazníkům.