DIY Website Testing: Tools and What to Check
4 mins read
Explore your Website for Free
Have you ever thought of testing your website? And when was the last time you went through every single page of your web? Chances are you don’t even recall when that was if ever.
Website testing at least once or twice a month is essential for a business to be successful. This can be done on your own (DIY) for absolutely free of charge (FOC).
Approximately 80% of business owners do not pay close attention to their website. Do you fall to this category? Or are you on the other side of the spectrum? Let's check what you can do.
Do you prefer watching a video than reading articles? You can find the most essential info on our Youtube channel as well.
Testing Your Website
Exploring the website and web page design is essential. Over time, you are likely to come across functionalities that aren’t working well or even mistakes or bugs. If you find them, you can correct them before it affects your users and eventually your business.
By using these techniques, you can develop your website so that it can lead to potential business. It is also important to have creative and simple web page designs to attract customers towards your website.
Let’s take a look at a few reasons to test a website:
- To monitor the website functionality and its performance
- To check if everything on the website is up to date and if the content is in order
- To check if there any grammar errors
- Ensure the website is secure
- Gain feedback about the website from users
How to View Your Website?
On Multiple Devices (Desktop, Laptop, and Phone)
It is important to remember that a lot of website visitors access your webpages through different devices. Therefore, it is essential to explore the mobile view in great detail.
Remember, even though most visitors might check your site first on their smartphones, the purchasing process mostly happens on desktop devices. That’s why you want to make sure that both mobile testing and desktop testing work perfectly.
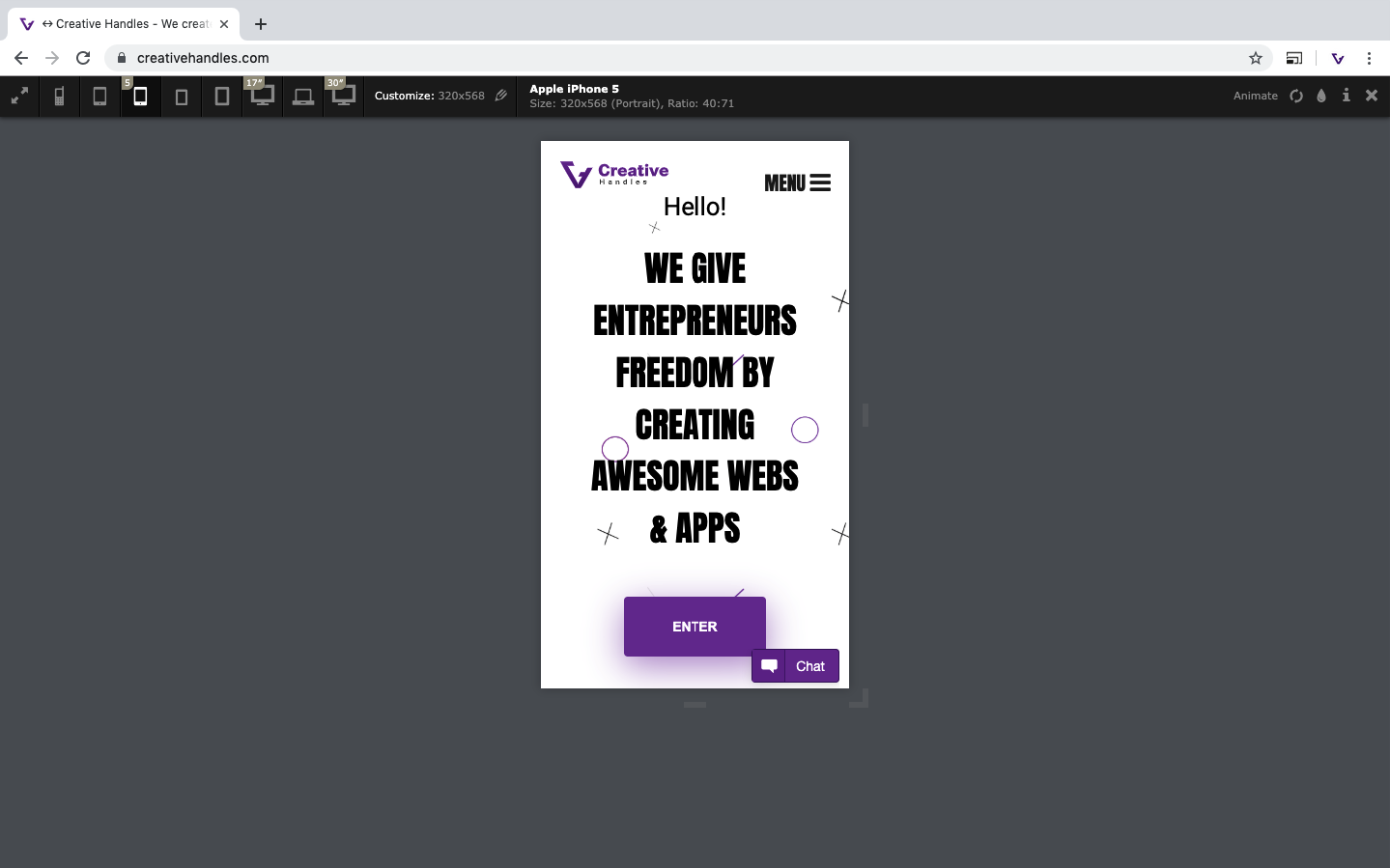
Some of the best tools for testing views on mobile devices in your desktop are Viewport Resizer, Resizer by material or Responsinator.
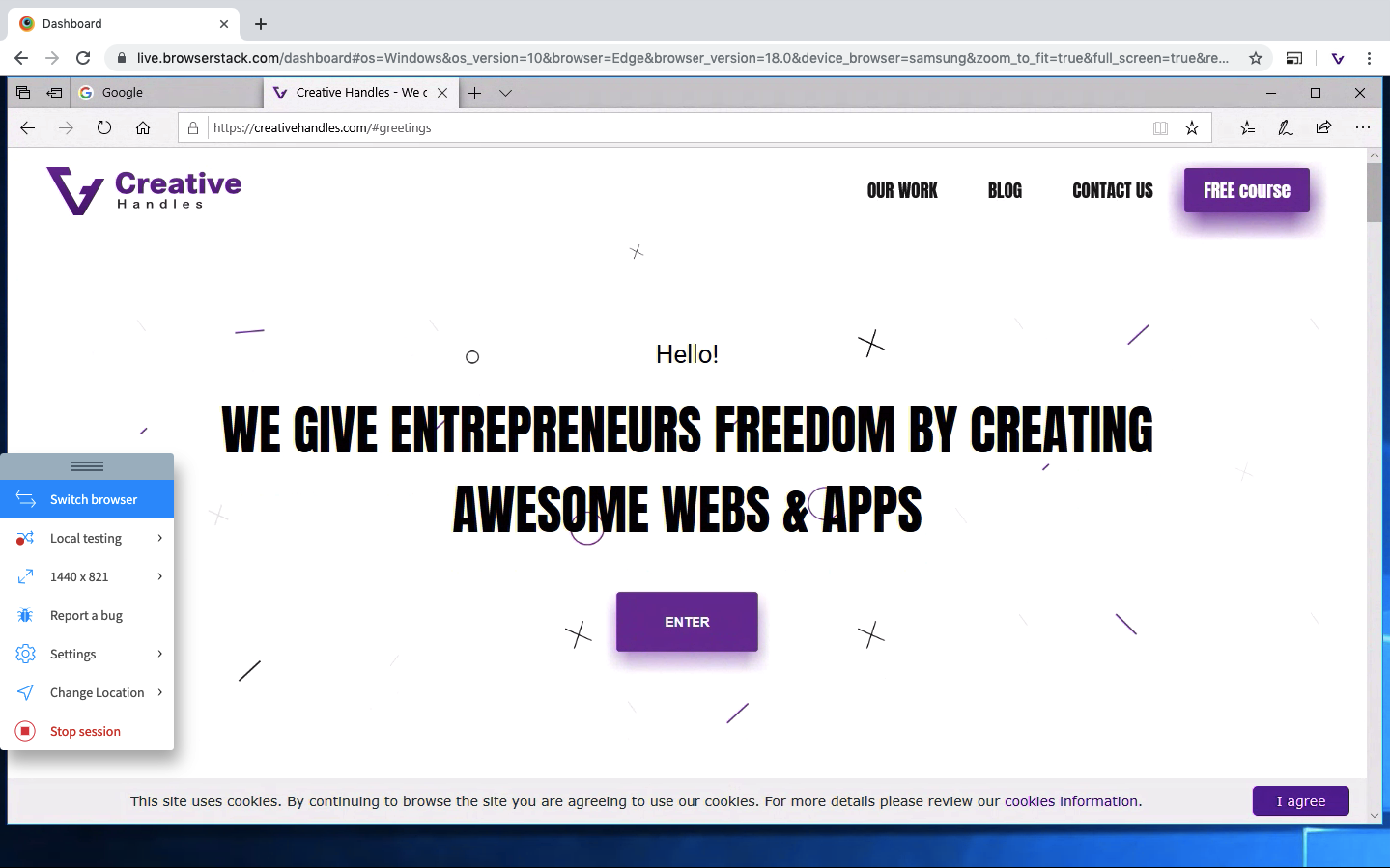
On Multiple Browsers
You are likely to find that there are huge differences when viewing your website across different browsers. Popular browsers you should always check are
- Safari
- Edge
- Chrome
- Firefox
Cross-browser testing tools can save you plenty of time. Instead of checking every page manually, they go through your web automatically and inform you about potential errors. Our favorite cross-browser view testing tools are LambdaTest, BrowserStack and Browserling.
Key Points to Focus When Testing
Functionality
Have you checked if the ordering process is working seamlessly? If you haven’t tested it yet, take a moment and try to do it. The most important things are to check if all the delivery and payment options are in order.
If you own an online shopping website, you cannot go through every single product. Instead, select at least 5 random products and go through the entire purchasing process of each of them.
How was it? Getting a real feel of a customer’s experience on your e-shop is an advantage for your business and you shouldn’t underestimate it.. It can help you improve your business and the overall website.
Once you do the test if everything works perfectly you are good to go. If not, you might have to update or make a few changes,
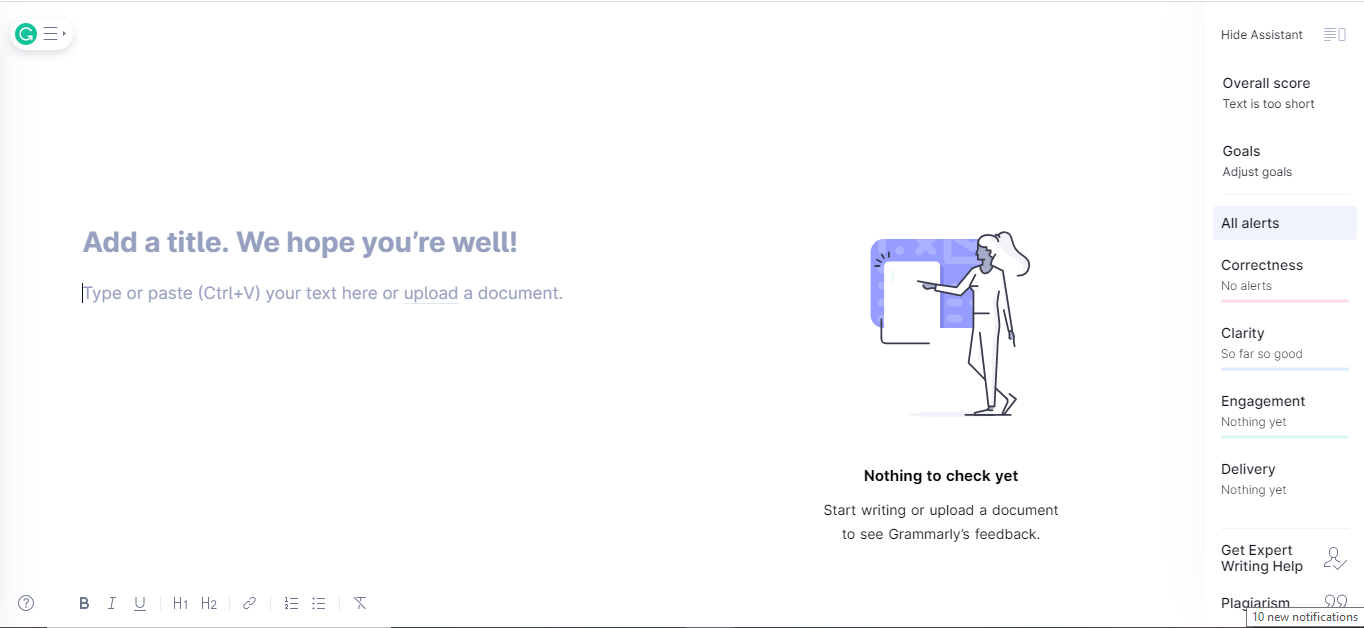
Content
Making sure the content on the website is up to date, and grammar is correct is the primary goal of content exploration. A great tool that can help you with your grammar mistakes is called Grammarly.
Speed Testing
Page speed is important because it makes the pages faster and efficient for users. Most of the users expect speed and if the page takes more than 3 seconds to load, they wouldn’t want to go through the rest of the pages of your website. By increasing the page speed, you will be able to see an increase in conversions.
Let’s take a look at few speed test tools which will help you;
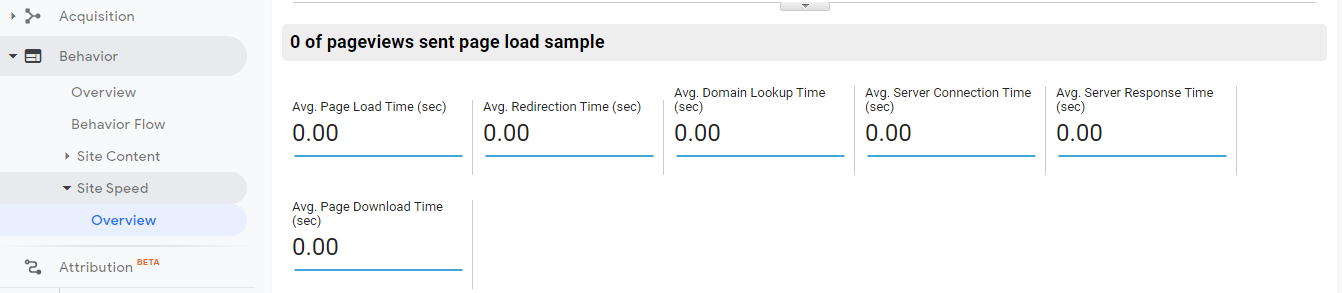
If set correctly, you can find some important data in Google Analytics as well. Simply head to Behavior and then to Site Speed.
What next?
Once you test your website and view it on different web browsers and devices, there is a possibility that you would come across errors or changes of the web pages which cannot be done on your own. This is where you need to get your web developers, marketers, or data analyst to help you to rectify the issues.
Then, do not hesitate to contact us and I will be happy to assist you. Check our services or simply fill this form and get a 30-minute-long consultation as a bonus. Can't wait to hear from you!